「開始使用」按鈕、「歡迎文字」與「常駐選單」,都是 Messenger Profile API 的一部分,今天要來教大家怎麼使用這些功能以及如何在 Bottender 設定這個部分。
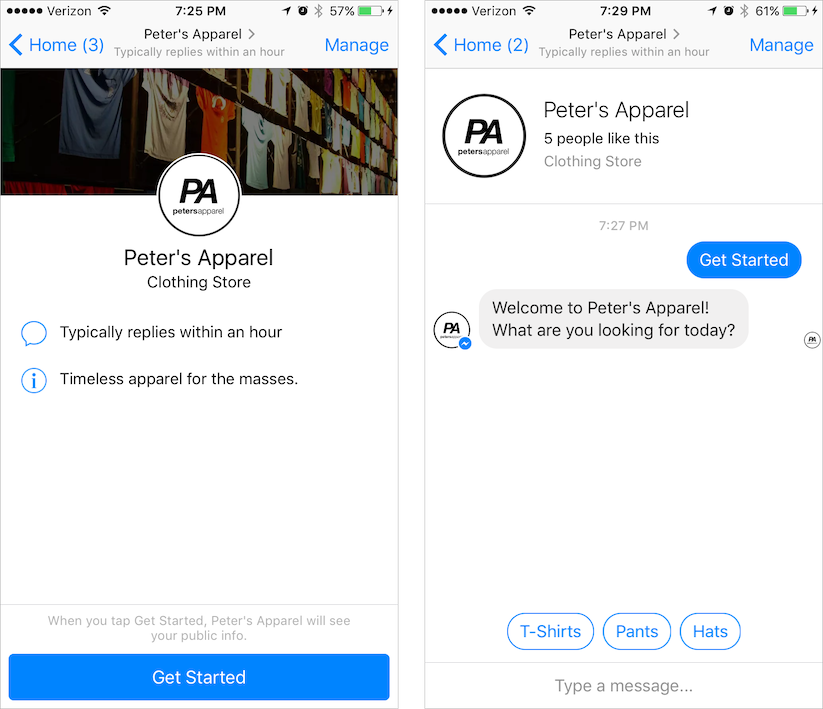
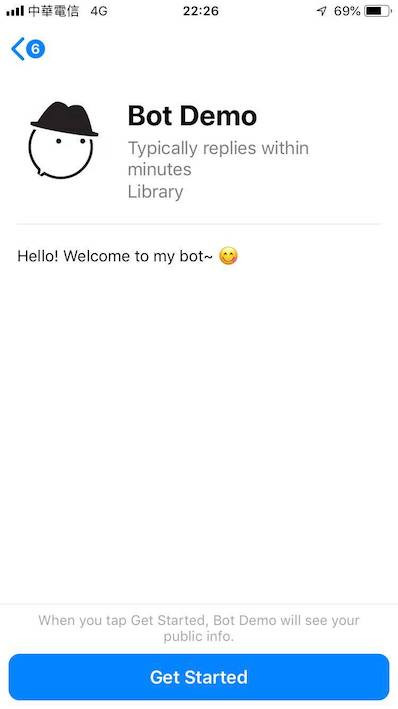
你可能曾經觀察到,有些粉絲頁的機器人會有個「開始使用(Get Started)」的按鈕,有些則是不會有這個按鈕:

這個按鈕按下去之後,可以送一個 Postback Event 把 Payload 帶到 Webhook,前一篇有講到要如何處理 Payload,如果不太清楚可以複習一下。
那在 Bottender 要如何設定這個東西呢?其實很簡單。
我們通常是會透過修改 bottender.config.js 設定檔的方式來達到這個目的。讓我們直接沿用先前幾天使用的 Messenger 設定,繼續新增一個 profile 欄位:
// bottender.config.js
require('dotenv').config();
module.exports = {
//... 其他省略
channels: {
messenger: {
enabled: true,
path: '/',
accessToken: process.env.MESSENGER_ACCESS_TOKEN,
verifyToken: process.env.MESSENGER_VERIFY_TOKEN,
appId: process.env.MESSENGER_APP_ID,
appSecret: process.env.MESSENGER_APP_SECRET,
profile: {
get_started: {
payload: 'GET_STARTED',
},
},
},
},
};
如你所見,get_started 的設定非常簡單,只要設定 payload 即可,即可在之後按了按鈕後把該 Payload 送到 Webhook。
改完之後只要使用下面這個指令:
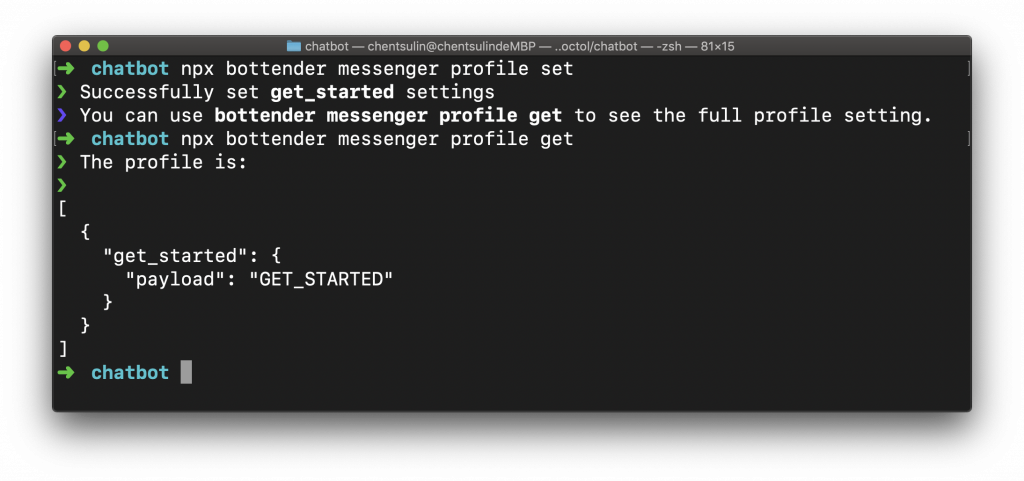
npx bottender messenger profile set

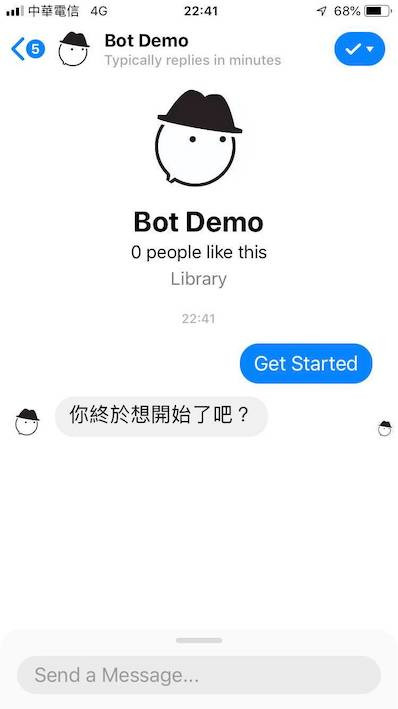
這樣就完成設定啦!這樣你的機器人即可以有「開始使用」按鈕。如果你之前已經跟你的粉絲頁對話過,可以把對話刪除後再來看看有沒有成功:

程式可以這樣寫:
module.exports = async function App(context) {
if (context.event.payload === 'GET_STARTED') {
await context.sendText('你終於想開始了吧?');
}
}

歡迎文字是跟「開始使用」按鈕在同一個畫面顯示的一小段文字,用來引導歡迎用。
很類似的,必須在 profile 裡面新增 greeting 欄位:
// bottender.config.js
require('dotenv').config();
module.exports = {
//... 其他省略
channels: {
messenger: {
enabled: true,
path: '/',
accessToken: process.env.MESSENGER_ACCESS_TOKEN,
verifyToken: process.env.MESSENGER_VERIFY_TOKEN,
appId: process.env.MESSENGER_APP_ID,
appSecret: process.env.MESSENGER_APP_SECRET,
profile: {
get_started: {
payload: 'GET_STARTED',
},
greeting: [
{
locale: 'default',
text: 'Hello! Welcome to my bot~ ?',
},
{
locale: 'zh_TW',
text: '嗨!歡迎使用我的機器人~ ?',
},
],
},
},
},
};
歡迎文字可以依照使用者語系去做設定,甚至還可以嵌入使用者名稱,例如你可以這樣寫:
{
locale: 'zh_TW',
text: '嗨 {{user_first_name}}!歡迎使用我的機器人~ ?',
},
最後一樣使用相同的 CLI 指令來設定:
npx bottender messenger profile set

設定常駐選單也非常簡單,可以在上面放 web_url 或是 postback 兩種按鈕,需要注意的是,一定要有用「開始使用」按鈕 (Get Started),才能使用常駐選單,這是 Messenger 一個奇怪的相依性。
// bottender.config.js
require('dotenv').config();
module.exports = {
//... 其他省略
channels: {
messenger: {
enabled: true,
path: '/',
accessToken: process.env.MESSENGER_ACCESS_TOKEN,
verifyToken: process.env.MESSENGER_VERIFY_TOKEN,
appId: process.env.MESSENGER_APP_ID,
appSecret: process.env.MESSENGER_APP_SECRET,
profile: {
get_started: {
payload: 'GET_STARTED',
},
persistent_menu: [
{
locale: 'default',
composer_input_disabled: false,
call_to_actions: [
{
type: 'web_url',
title: 'Bottender Website',
url: 'https://bottender.js.org/'
},
{
type: 'postback',
title: 'Count + 1',
payload: 'COUNT + 1'
},
],
},
],
},
},
},
};
一樣使用可以使用相同的指令來設定:
npx bottender messenger profile set

常駐選單也一樣可以依照不同語系使用者給予不同的內容,另外,composer_input_disabled 可以用來把打字框關閉,適合在不接受自由打字的情境。
今天講到的這小小的三個功能雖然並不複雜,但卻可以對使用者體驗帶來很大的改善效果,所以如果要做一個 Messenger 的聊天機器人,請不要忘記把這三個東西設定好喔!
